Style Or Hide Components With Gutenberg
Why Do This?
LaunchFlows adds all of the default WooCommerce checkout components to any page, post or lesson where you’ve selected the LaunchFlows Canvas or Full Width Page Layout.
In order to customize the look and feel of each component, as well as relocate it or even hide it from the layout entirely, we first must add a shortcode to tell LaunchFlows we wish to modify that particular component.
What Will We Need?
We highly recommend the free Editor Plus plugin from the WordPress Respository or any similar plugin that adds additional style and visibility controls to a Gutenberg Block.
You will also want to refer to our LaunchFlows Shortcode Documentation for each component you would like to style, relocate or hide.
How Does It Work?
You will have more style and visibility control if you use a paragraph block instead of a shortcode block.
Simply click on the Gutenberg Block Selector (the “+” symbol) and add a new paragraph.
It is more effective if you first add some placeholder content and style choices to this paragraph before adding your shortcode, so type a few characters of placeholder, add some style with the Editor Plus options under “Block” and then click “Update”.
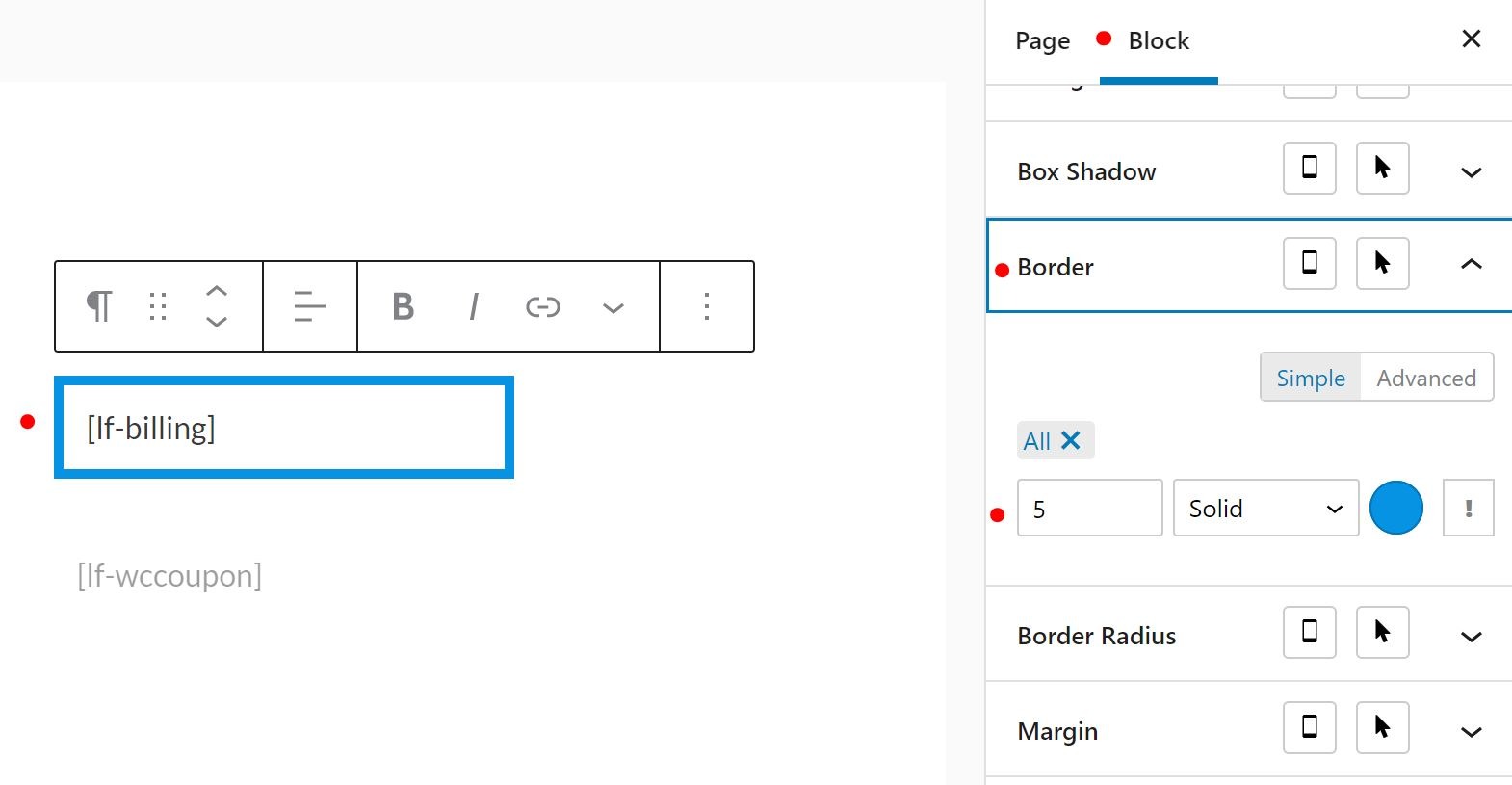
Once you’ve established the new paragraph block, add the shortcode for whichever component you wish to style, relocate or hide, such as [lf-billing], then click “Update”
You will now find that the LaunchFlows checkout component that was previously in the standard layout has been moved to the top of your layout, in whichever column position, and possesses the style or visibility you’ve assigned with Editor Plus.
To Style A Block
Select any of the Editor Plus style controls, such as in this example we’ve added a blue border around the LaunchFlows Billing Component. You can use any number of layered styles on one block.

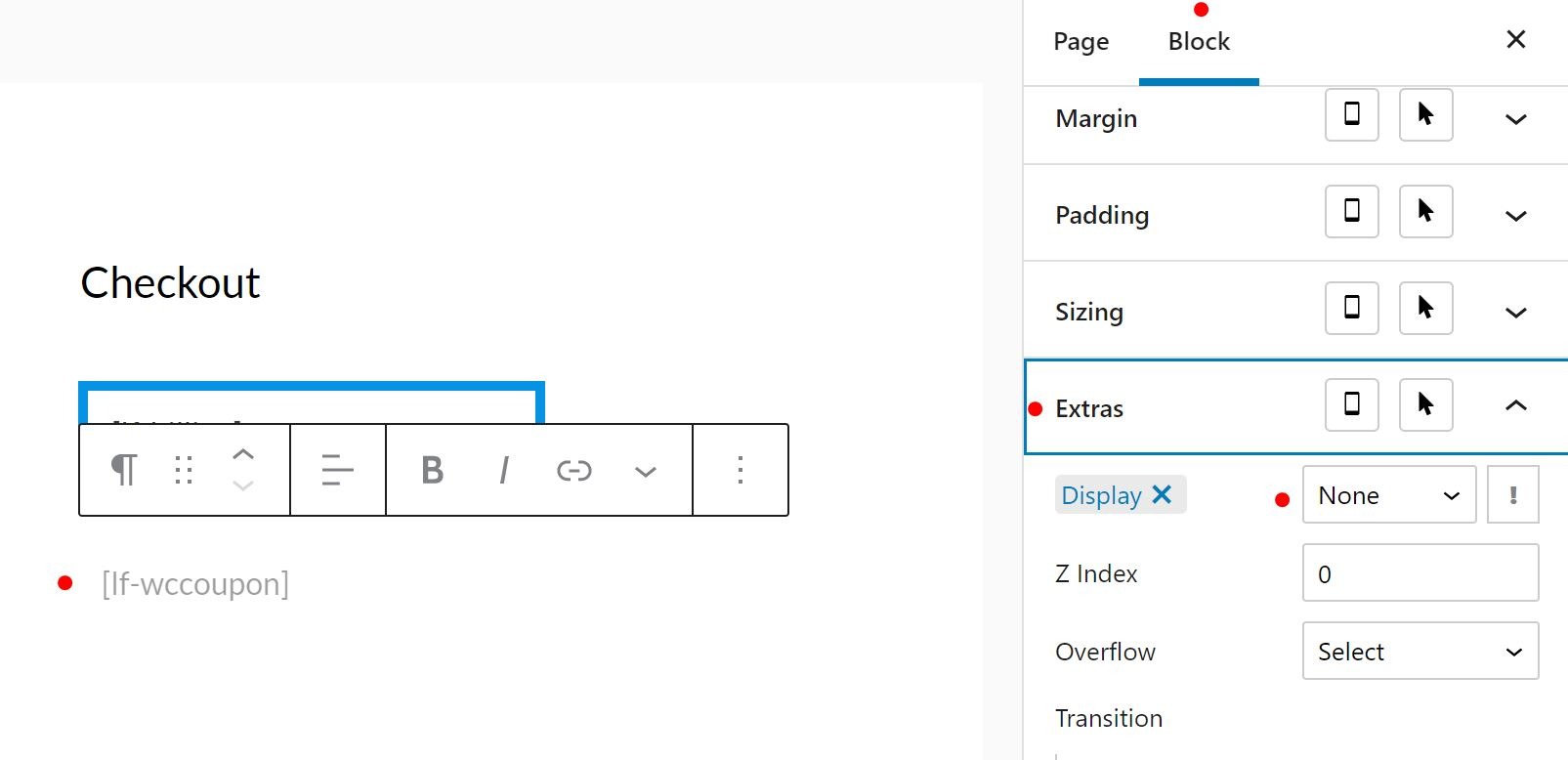
To Hide A Block
Sometimes you wish to relocate a checkout component out of the standard layout, such as the Additional Fields, or the coupon, etc.
In order to do this, simply use the Editor Plus Block controls for “Extras” and then from the Display dropdown choose “None” as the option.
This will allow you to see the block on the admin side but will remove it from the LaunchFlows checkout design on the front end of your site.