Oxygen Builder
How To Setup
LaunchFlows has a native integration with Oxygen Builder that allows you to output the custom checkout layout of your choice from WP Gutenberg to a Code Block in Oxygen.
We recommend this instead of using individual LaunchFlows checkout components directly in Oxygen because it preseves the individual checkout component styling.
Step One
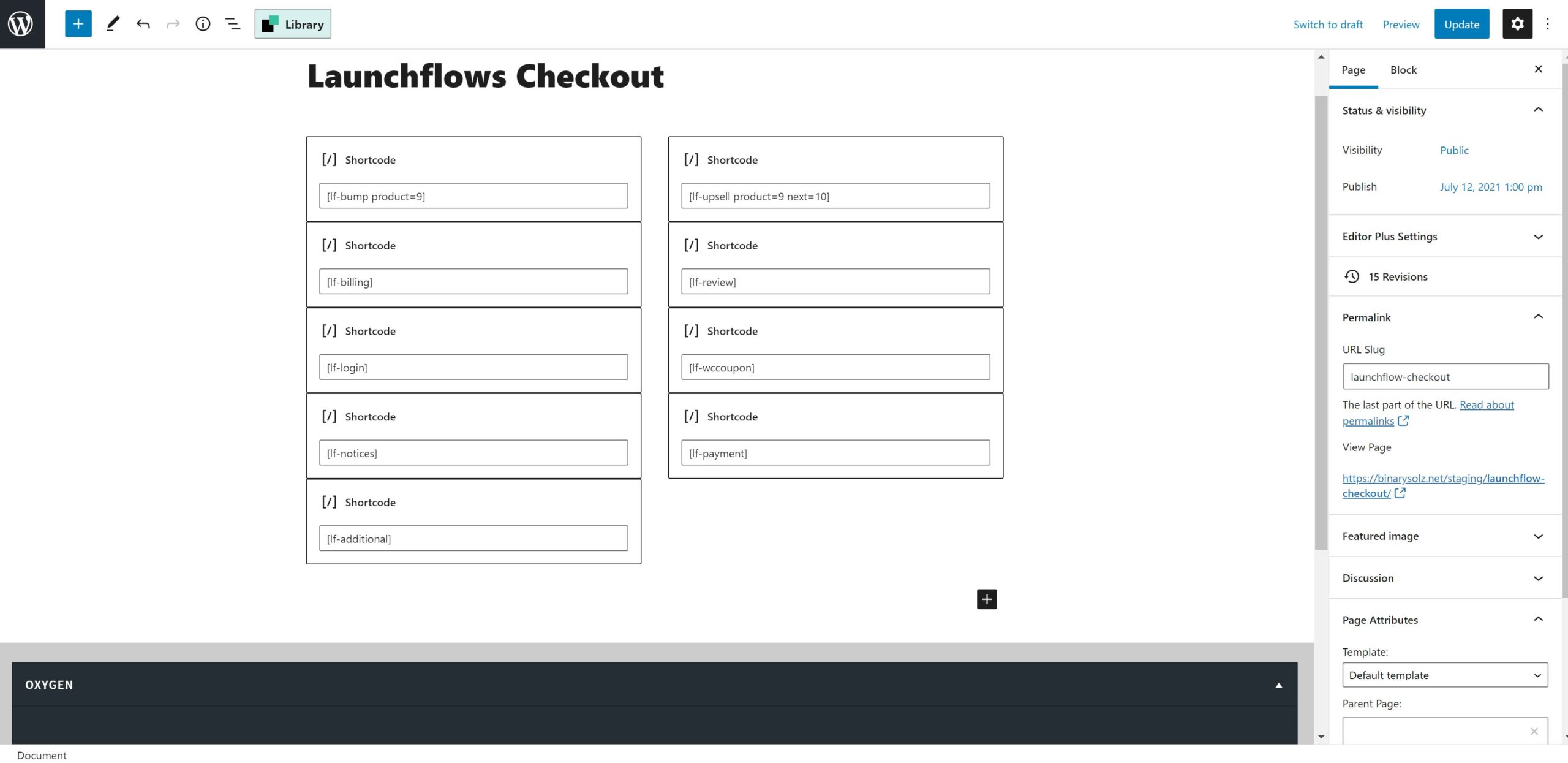
Create and save a new checkout page in WordPress with the url of your choice.
Step Two
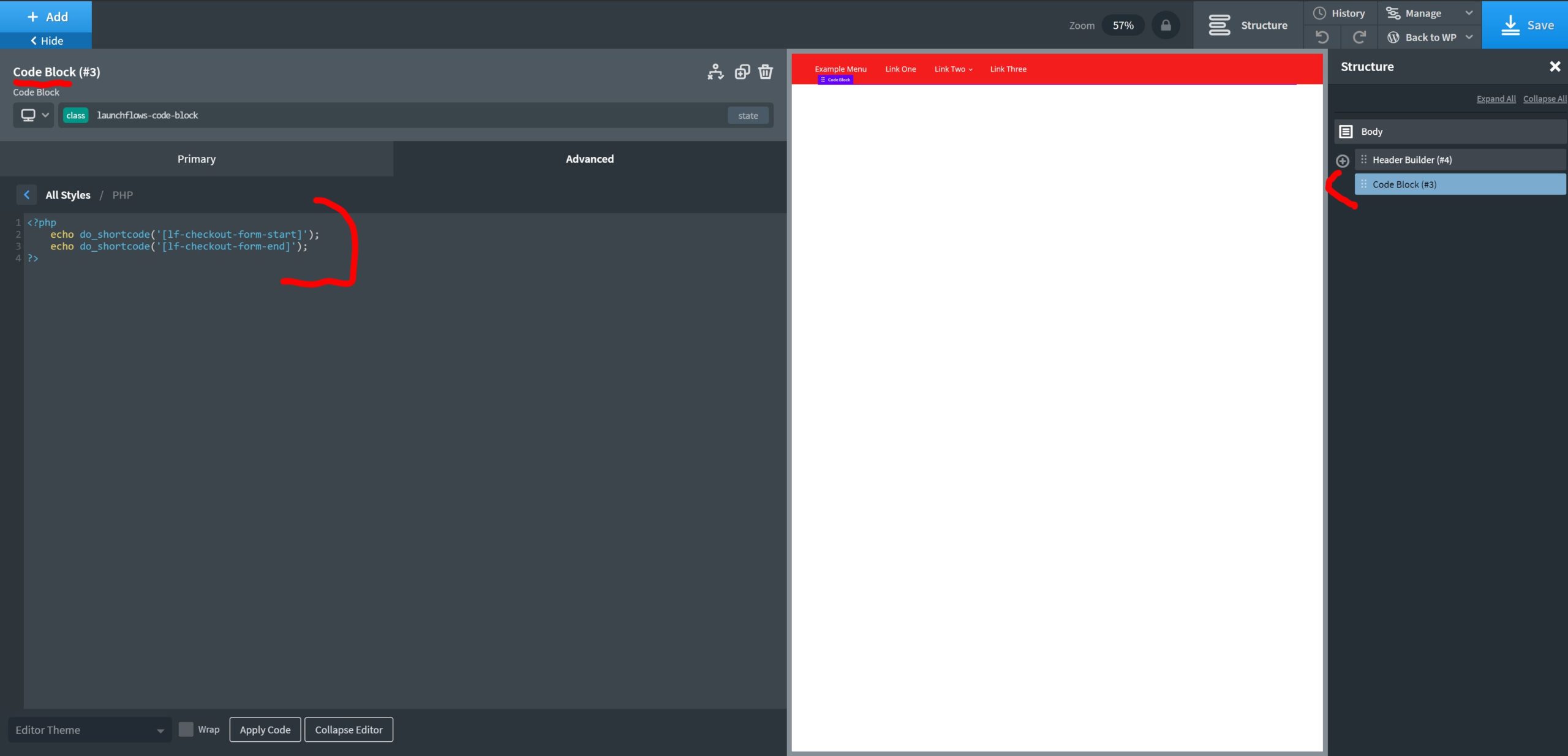
Open Oxygen builder and add a Code Block to your structure.
Step Three
Add this snippet to an Oxygen Code Block
Step Four (optional but recommended)
Create or import a custom layout of the LaunchFlows checkout components of your choice using Gutenberg blocks. This layout as a whole will be output to the Code Block inside of your Oxygen layout. If you don’t create a custom layout, you will see the default WooCommerce checkout layout.