Thank You & Next Step
Global Thank You Or Custom Thank You Page?
LaunchFlows allows you to set one page as your Global Thank You or you can have an unlimited number of sales funnel specific thank you pages.
If you elect to use a Global Thank You Page, you have the benefit of using our dynamic “per product” details output for any product purchased (see below). This eliminates a ton of setup time, but can also be used in conjunction with custom thank you pages. You don’t have to use one or the other.
Either way, be sure to setup your Global Thank You Page by using the setup link button in the LaunchFlows main dashboard as shown below.
What are Thank You & Next Step?
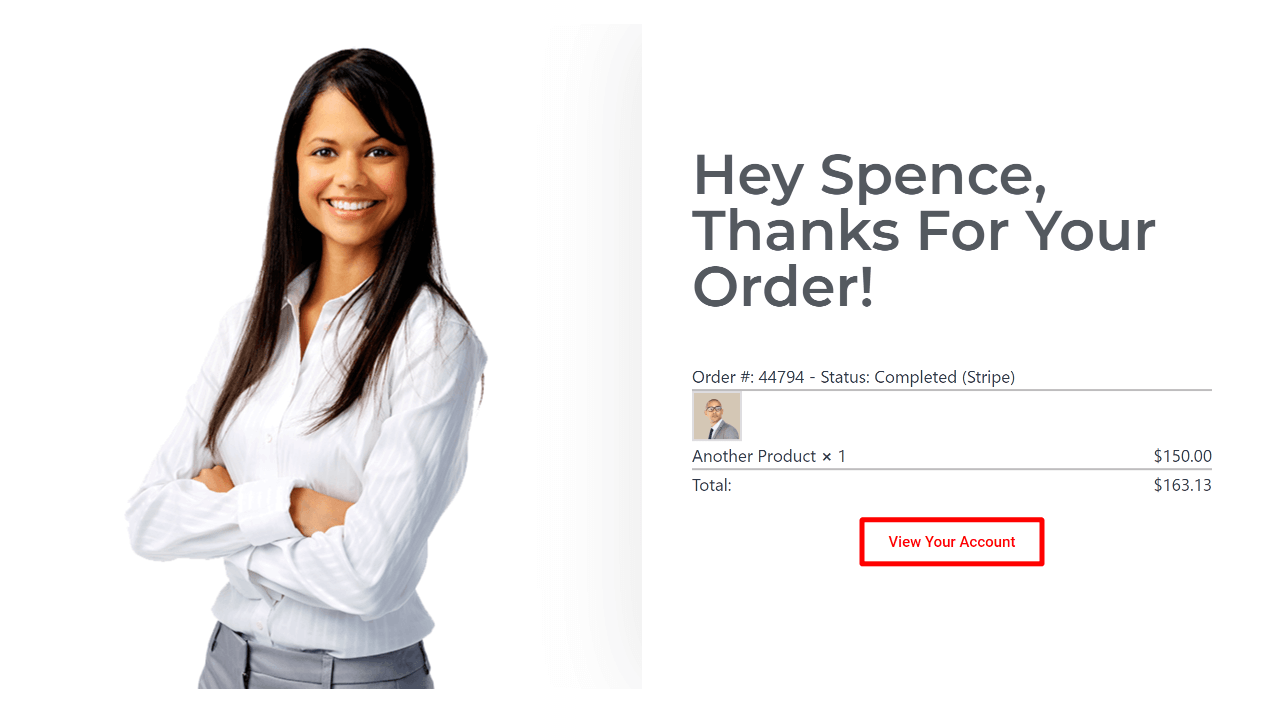
These components increase buyer satisfaction following any checkout. They provide information about what was just purchased as well as guidance on where to obtain the purchased content, goods or services

When to use
Use on any page or post, a LaunchFlows checkout template is not required.
You may also daisy-chain multiple components together to create powerful sales funnels with conditional outcomes based on what was just purchased.
For example:
Checkout ⇛ Upsell Offer (Course) ⇛ Thank You + Next Step Link ⇛ Course Start Page
Why to use
- To display a personalized message following any purchase
- To show the details of the buyer’s last order
- To dynamically link to the product(s) that were just purchased
Setup: Thank You
- Select a new or existing page or post. You do not need to select the LaunchFlows template.
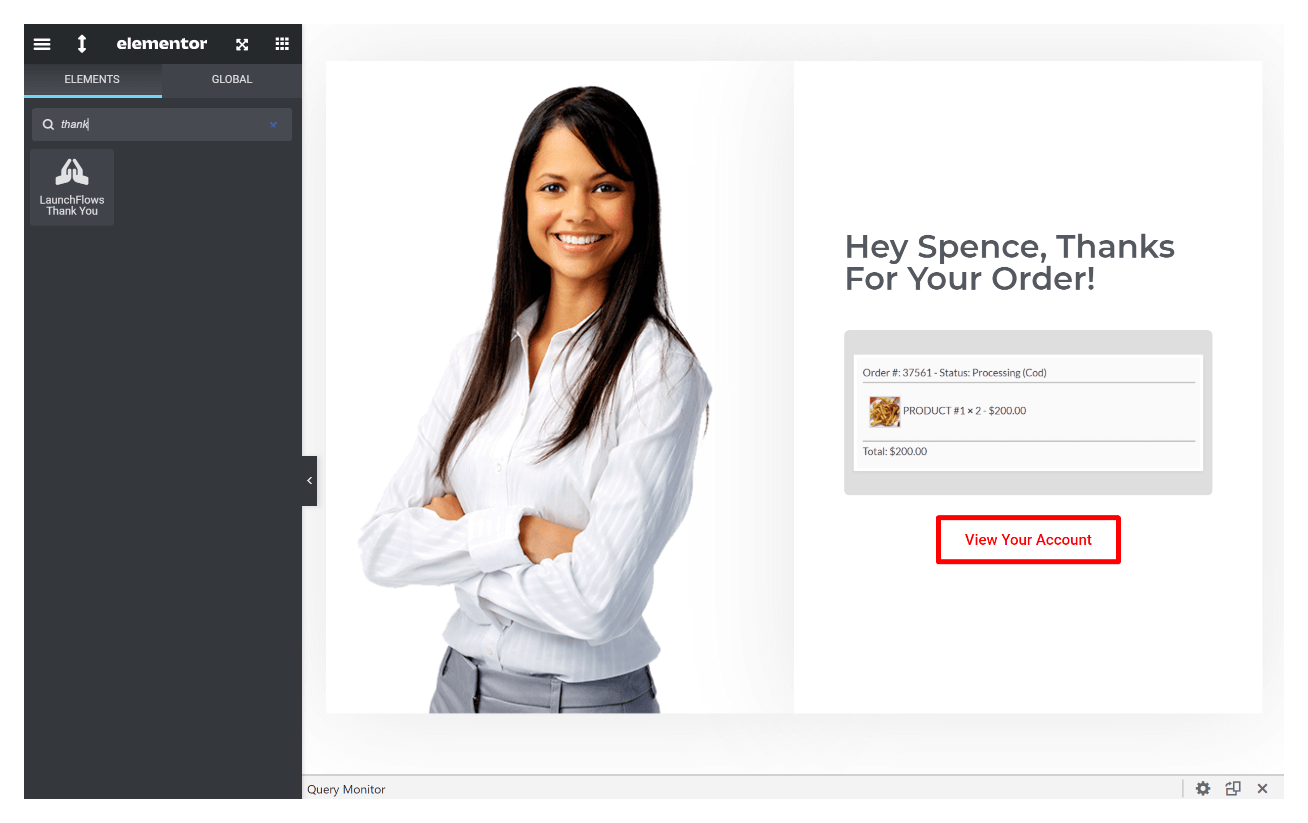
- Add The LaunchFlows Thank You component via shortcode, widget or block.
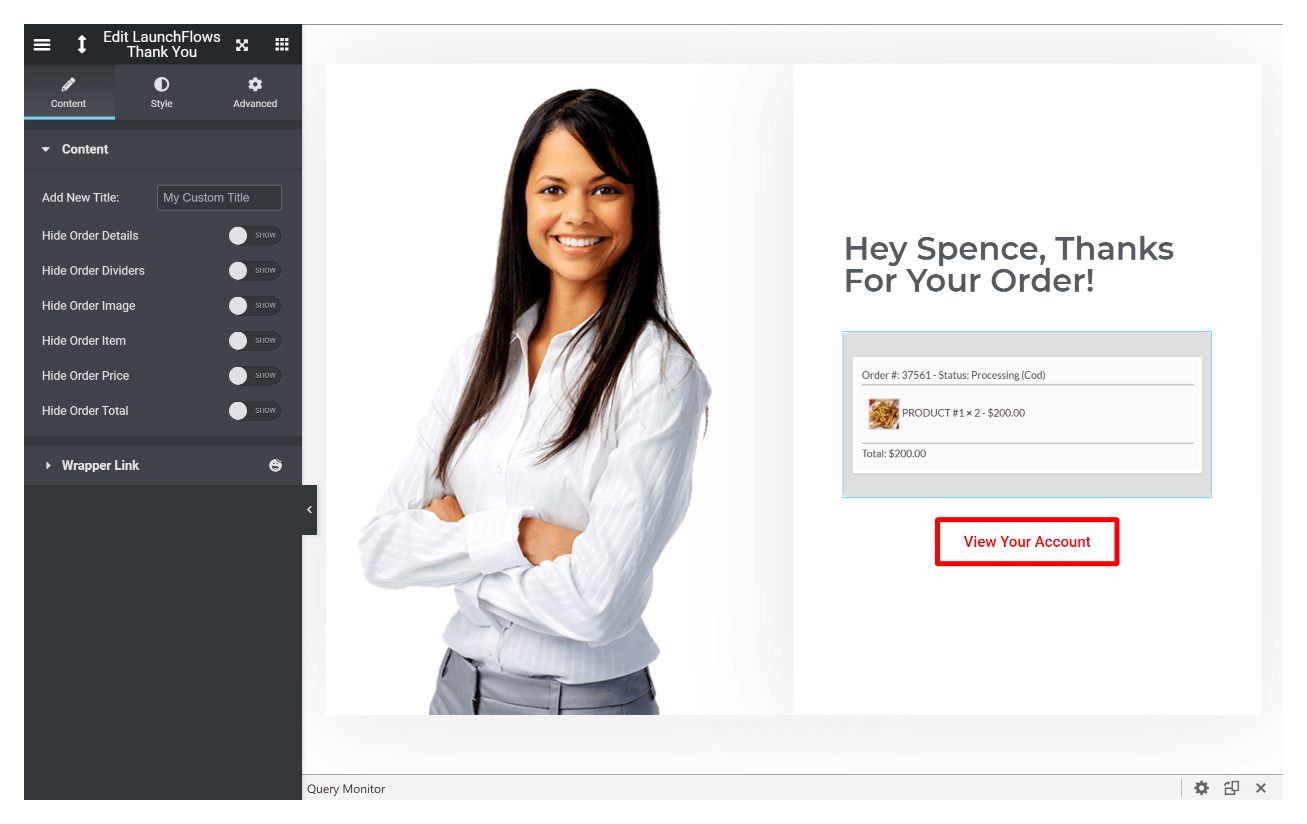
- Select the widget display and style options such as details, divider, image, item, price, order total


Setup: Next Step
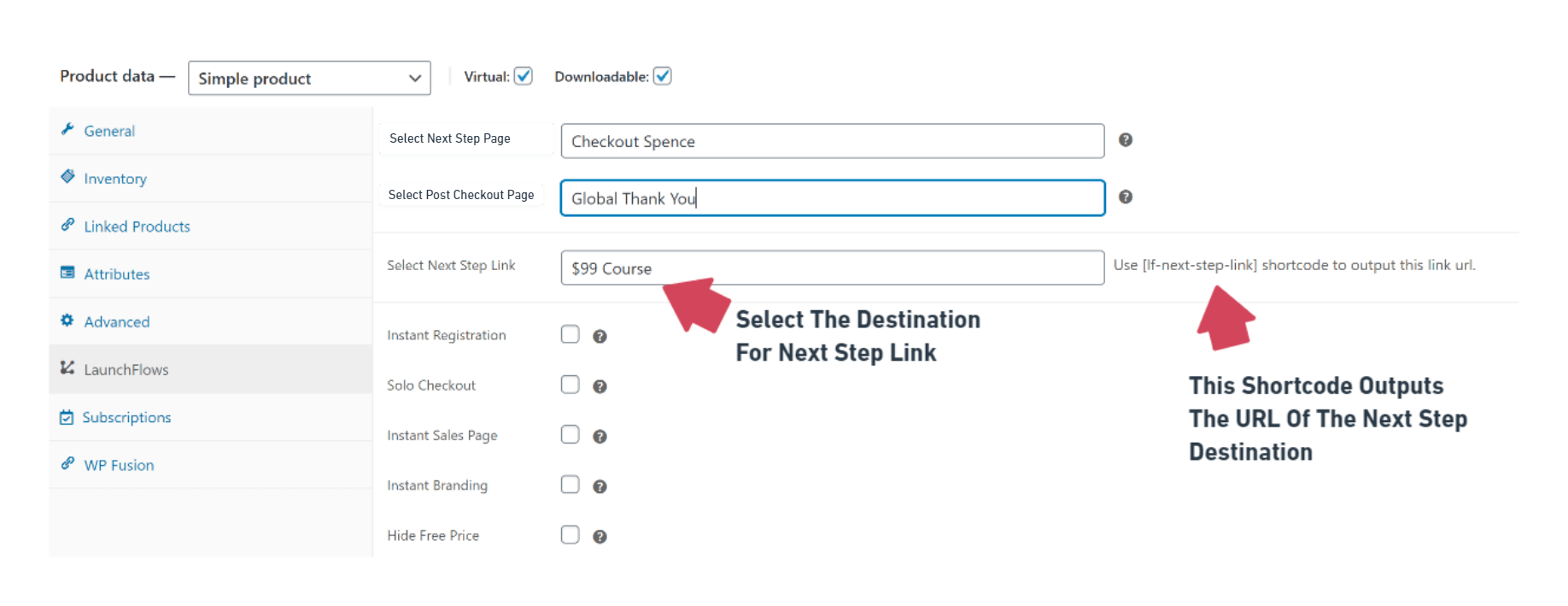
- Choose a destination page/post for the “Select Next Step Link” option within the Product data setup area for any product offered for sale.
- Copy the shortcode
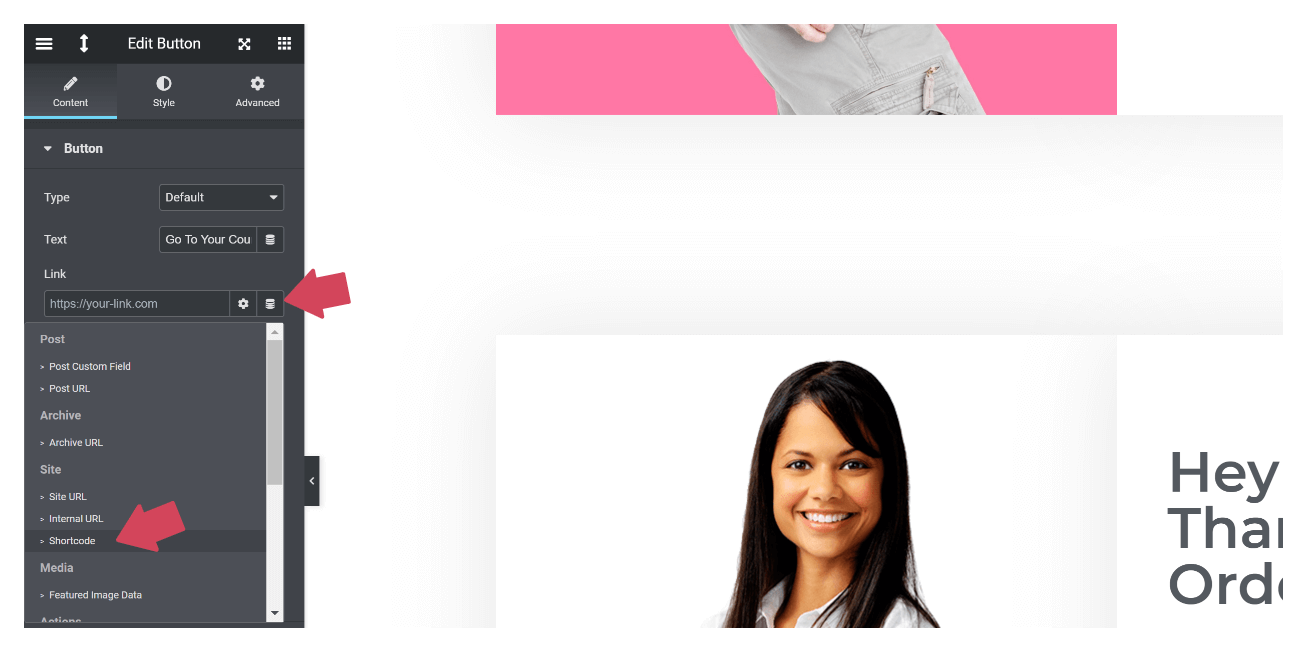
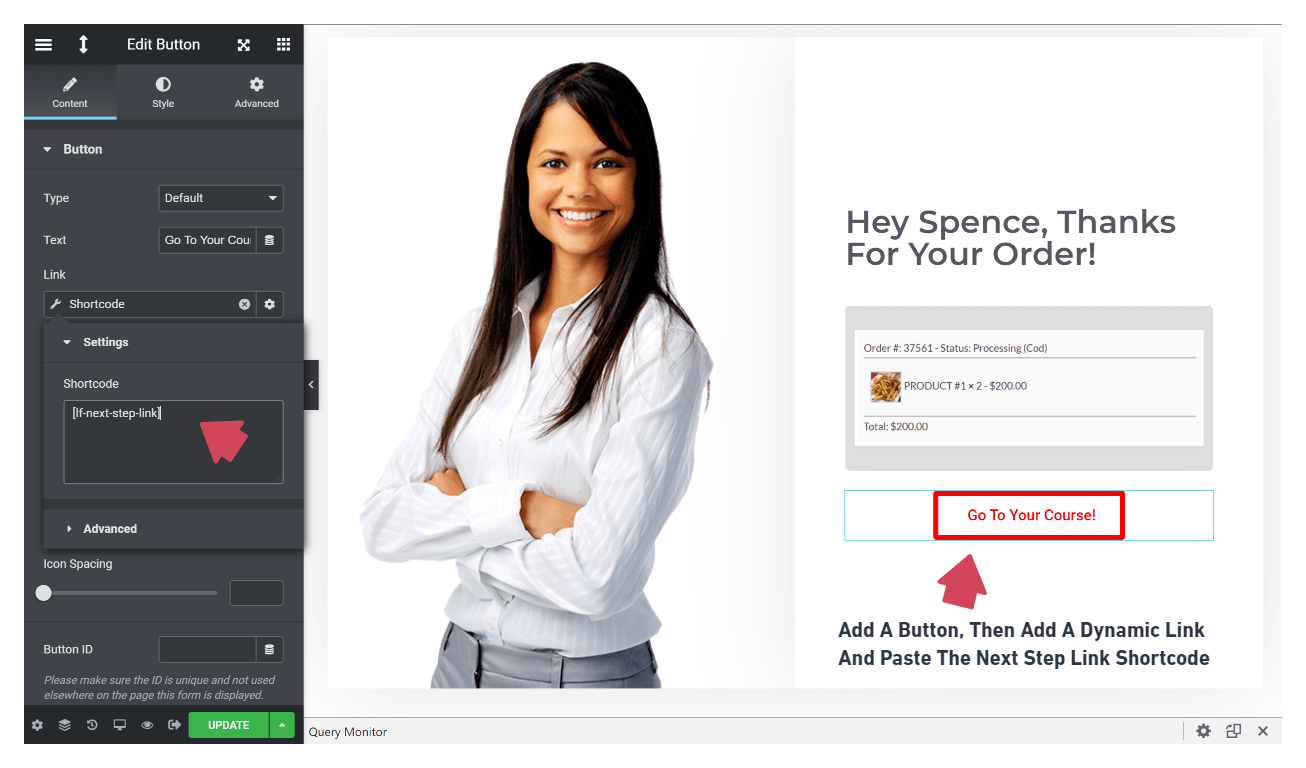
- Create a button or clickable element in your Thank You Page, then choose the Dynamic link / Site / Shortcode option and paste the shortcut.



Shortcodes
Thank You Fields
(*only [lf-thank-you] is required to output all fields.)
[lf-thank-you details=no imagesize=100 image=no name=no quantity=no price=no desc=no shortdesc=no total=no dividers=no note=no ]Next Step Link
[lf-next-step-link]