Hide Any Component
What Is This?
Sometimes you may wish to hide one or more of the standard checkout or product components from being visible on the front end.
A popular example of this is to hide the “Order Notes” (Additional) checkout fields.
Since LaunchFlows displays all standard components unless you relocate or hide them, use this method to hide any component.
Hide Blocks
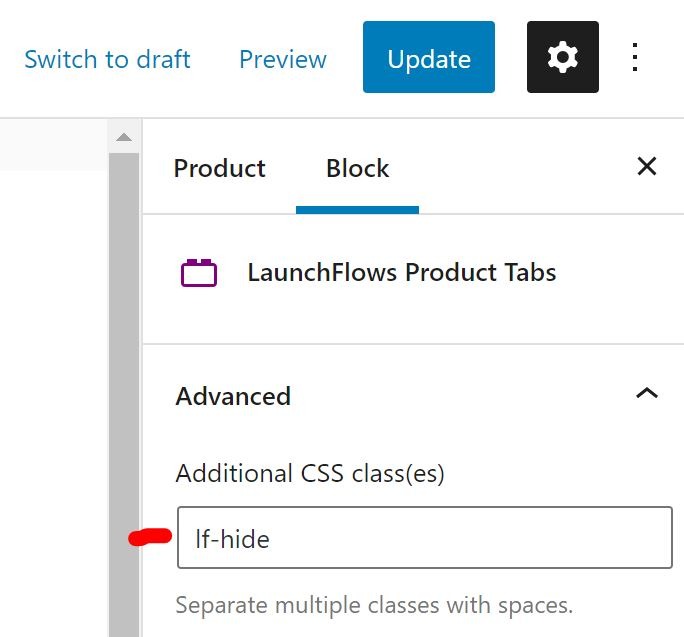
In Gutenberg blocks, you can add “lf-hide” (without quotes) to the Advanced/Additional Class(es) box for any widget.
If you are using the free Editor Plus plugin for Gutenberg:
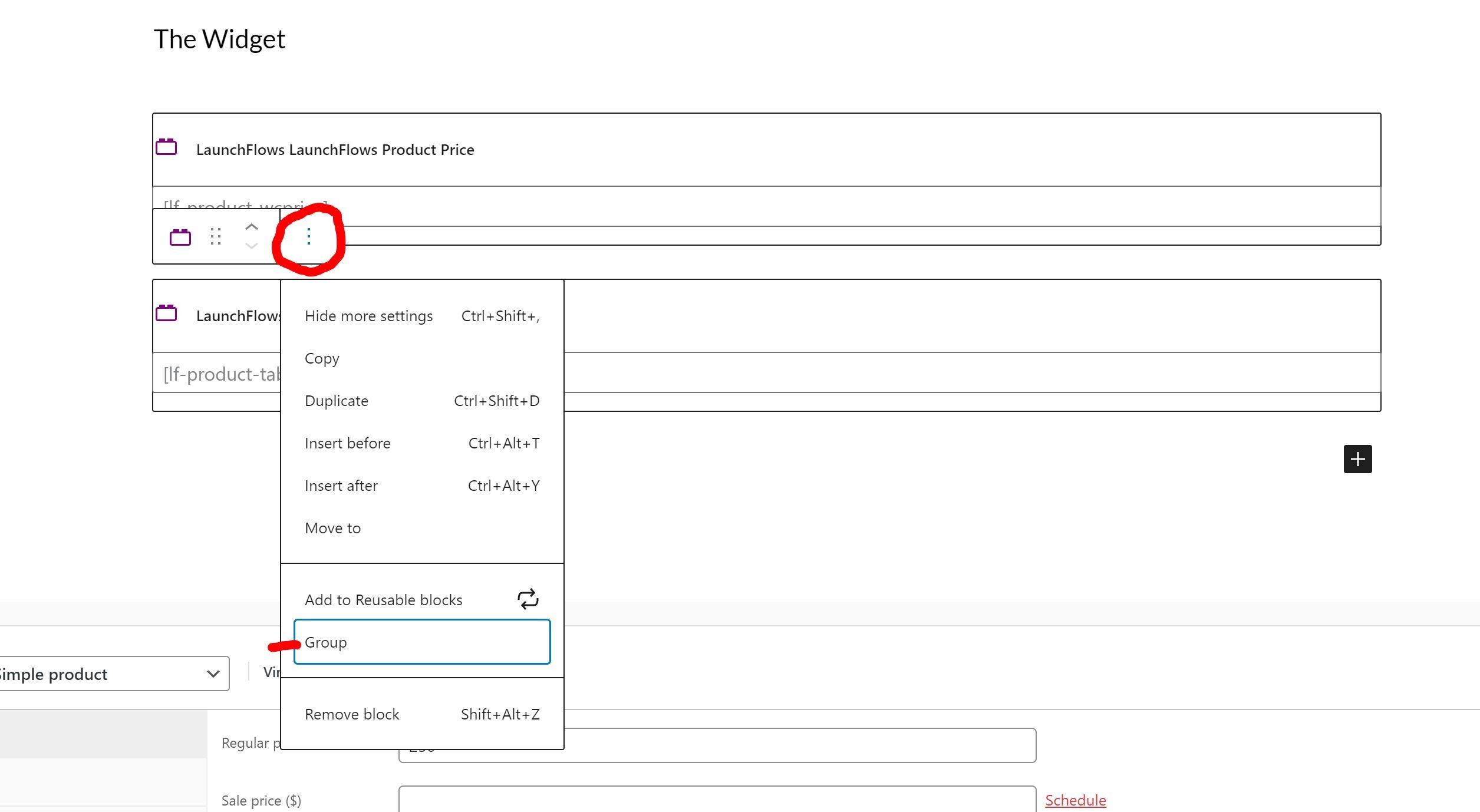
a) First, click the three dots to the right of your LaunchFlows block and select “Group”, to turn block into a Group Block
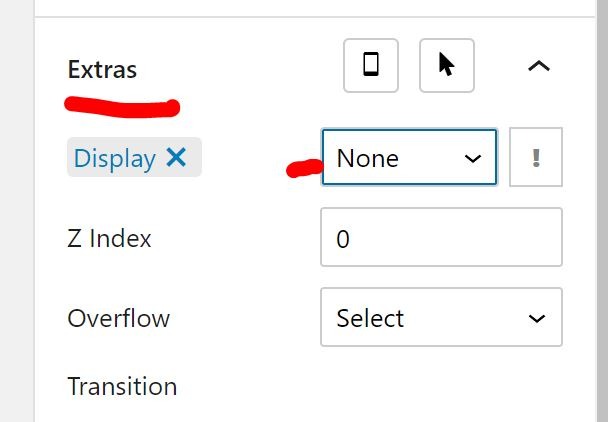
b) Second, select the block to hide then click the “Extras” tab on right side, and from the dropdown choose Display “None”
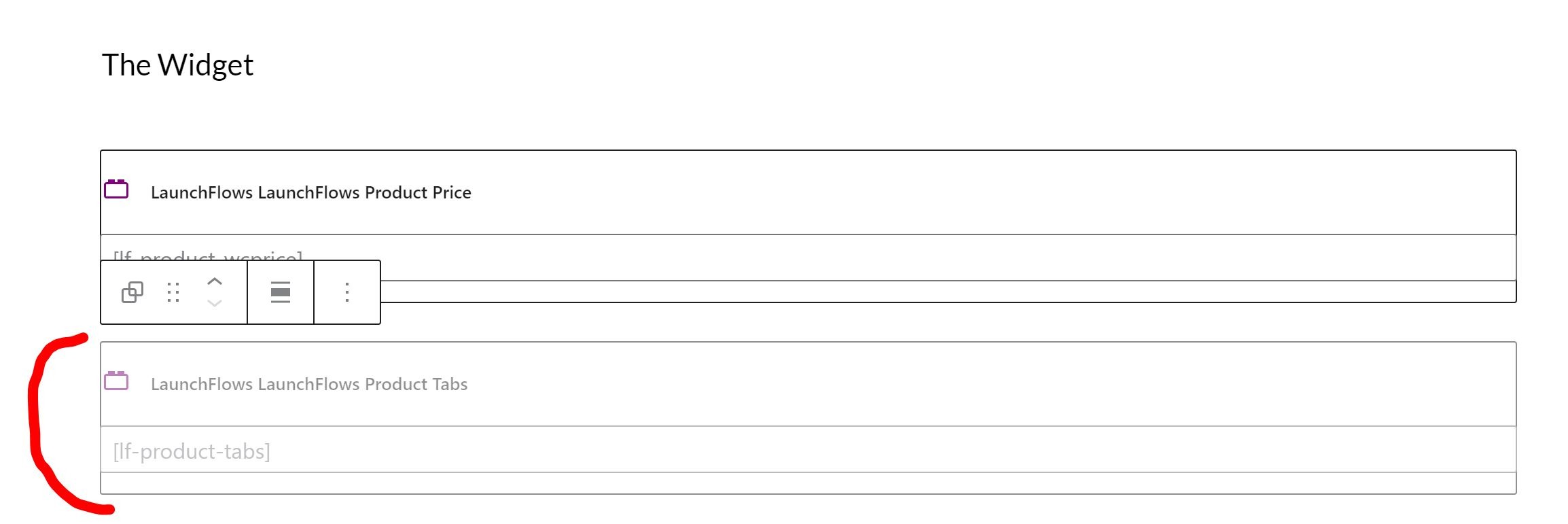
c) The component will change colors to light grey to reflect that it is hidden.
Hide Shortcodes
To hide any shortcode, simply wrap them with the following syntax:
<span style="display:none">[shortcode goes here]</span>Hide Billing or Order Review Titles
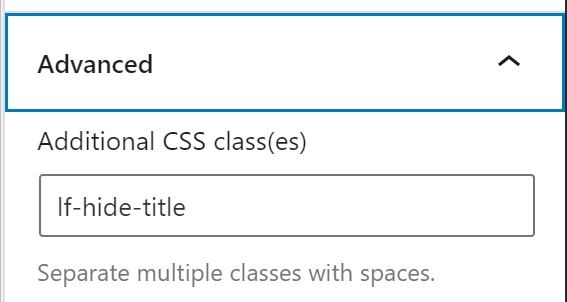
To hide the title of the Billing or Order Review Components in Gutenberg blocks, you can add “lf-hide-title” (without quotes) to the Advanced/Additional Class(es) box for any widget.
Hide Shortcodes Titles (for Billing or Order Review Components Only)
To hide any shortcode, simply wrap them with the following syntax:
<span class="lf-hide-title">[shortcode goes here]</span>Hide Elementor Widgets
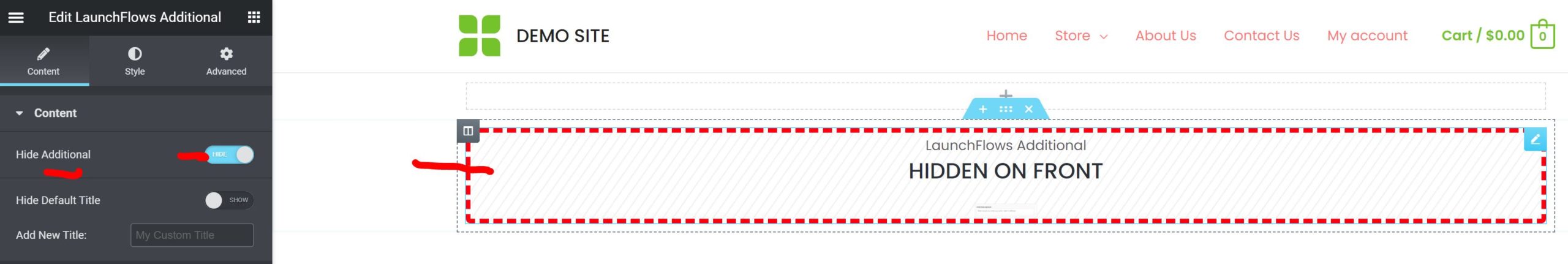
Simply slide the option toggle to “hide” any Elementor Component Widget. The component will change colors to red in the editor to reflect it is hidden.