Donations & Pay Now
What are Donations & Pay Now?
These make it easy for donors and clients to pay or donate exactly what they want with just one click, using any gateways that work with WooCommerce.

When to use
Use on any page or post where you want donors or clients to submit a unique donation or payment. A LaunchFlows checkout template is not required.
You may also daisy-chain multiple components together with this to create powerful sales funnels with conditional outcomes based on what was just purchased.
For example:
Donation / Pay Now ⇛ Checkout ⇛ Upsell Offer (Course) ⇛ Thank You + Next Step Link ⇛ Course Start Page
Why to use
- To allow buyer to set the amount of the donation or payment dynamically
- To replace complex donation plugins or invoicing software
Setup: Donation or Payment
- Create a Simple Product (one time payment) or Subscription Product (recurring payments).
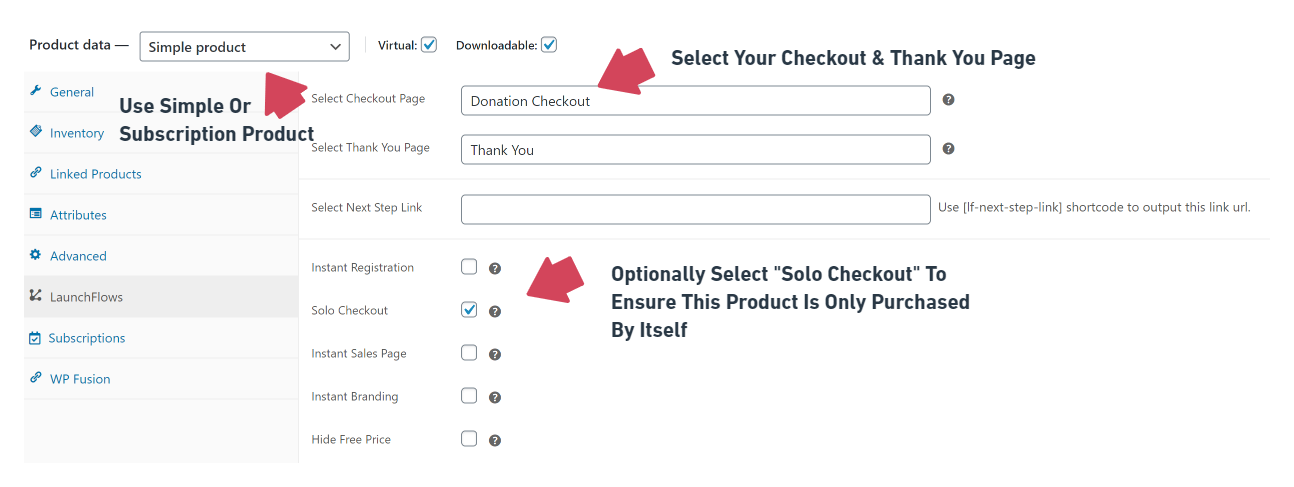
- Select Checkout Page where this product will be purchased from the Product data/LaunchFlows tab
- Check the “Solo Checkout” if you would like to ensure this product is the only item purchased (*Optional)
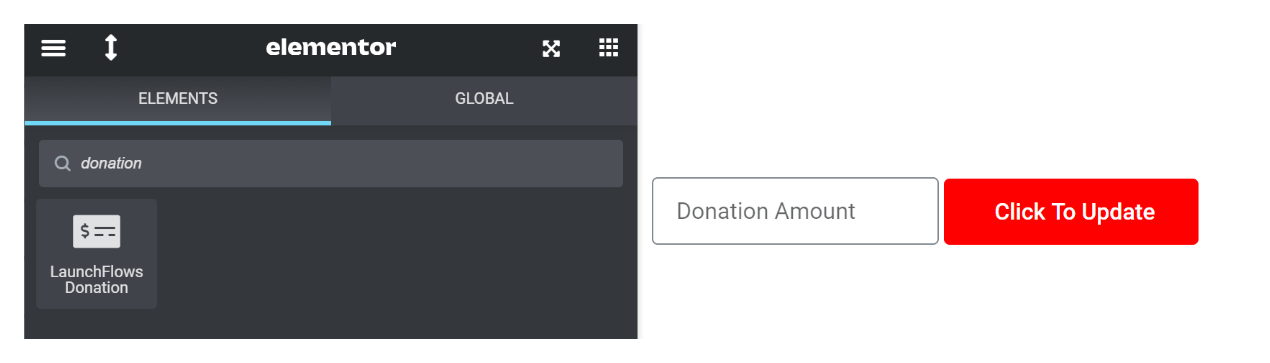
- Using Elementor, add the LaunchFlows Donation Widget to any page or post.
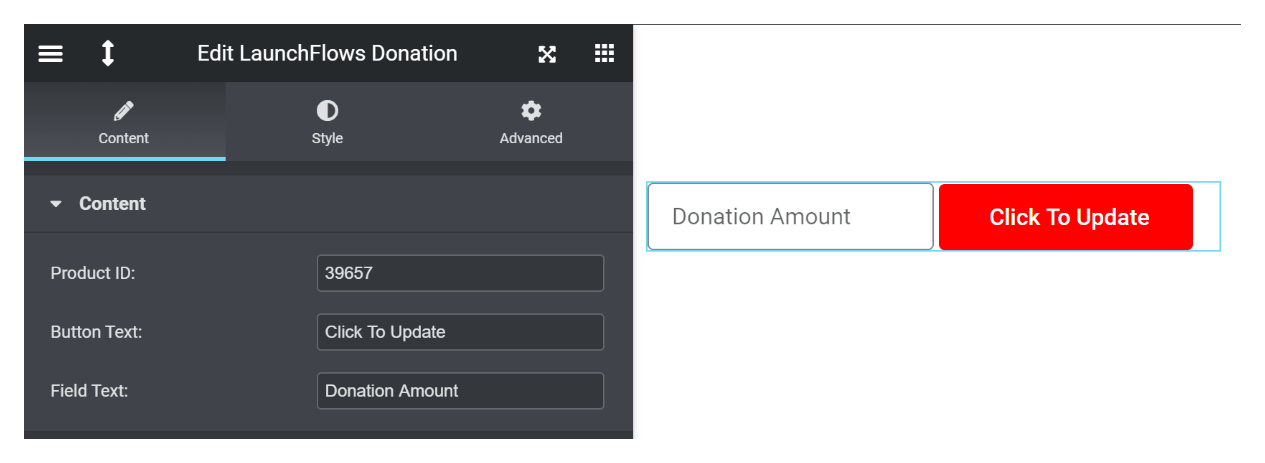
- Add the Product ID, Button and Field Text
- Select the Content and Style options options in the Widget

Simple Block Pattern Method


URL Link Method
If you create a custom button or clickable text link, simply use the LF-Direct Checkout link for any product and then add the syntax of “&donation=xxx” to the end of the string, where “xxx” is the dollar amount.
For example, where “12345” is the product ID for the donation product, and “checkout” is the url of the checkout, the finished url you would apply to a button or clickable text link for a 25 donation (of your default currency) would be:
https://yoursite.com/checkout/?add-to-cart=12345&donation=25
Shortcode Method
The shortcode to add this component is:
[lf-donate product="12345"]where “12345” is the product ID for the Donation Product.
You may optionally add either of two other attributes to modify the field text or the button text
[lf-donate product="12345" field="Donate Big!" button="Do It Now!!"]