Bumps & Variations
What are Bumps & Variations?
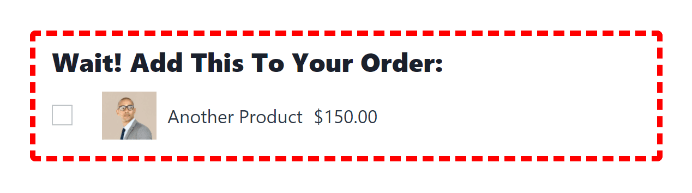
These provide a way to sell any product or group of products on the checkout page by clicking a checkbox or radio button.

When to use them?
The Order Bump component can be used on any LaunchFlows checkout page or step, as a way to add products to the checkout.
Use this component instead of the normal WooCommerce single product page for choosing specific products or variations.
When using with variations, it makes it easy to break out each variation option into a single radio button by using the variation ID.
What they accomplish
Three important goals:
- Allow a buyer to select products directly from any checkout page
- Offer a primary product alongside additional offers, all on the same page
- Eliminate the need for multi-step sales funnels, using a one page checkout
Bump Setup
- Create a checkout page by selecting either of the LaunchFlows Templates from the Page Attributes dropdown
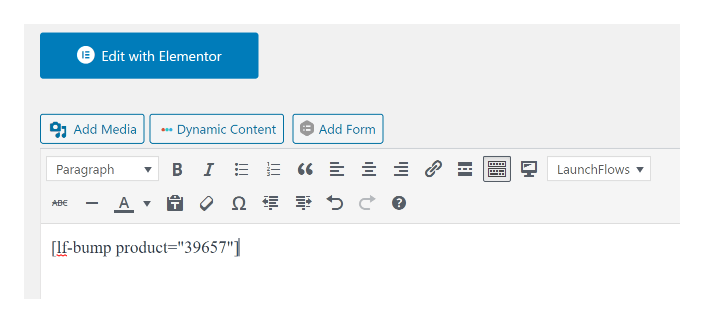
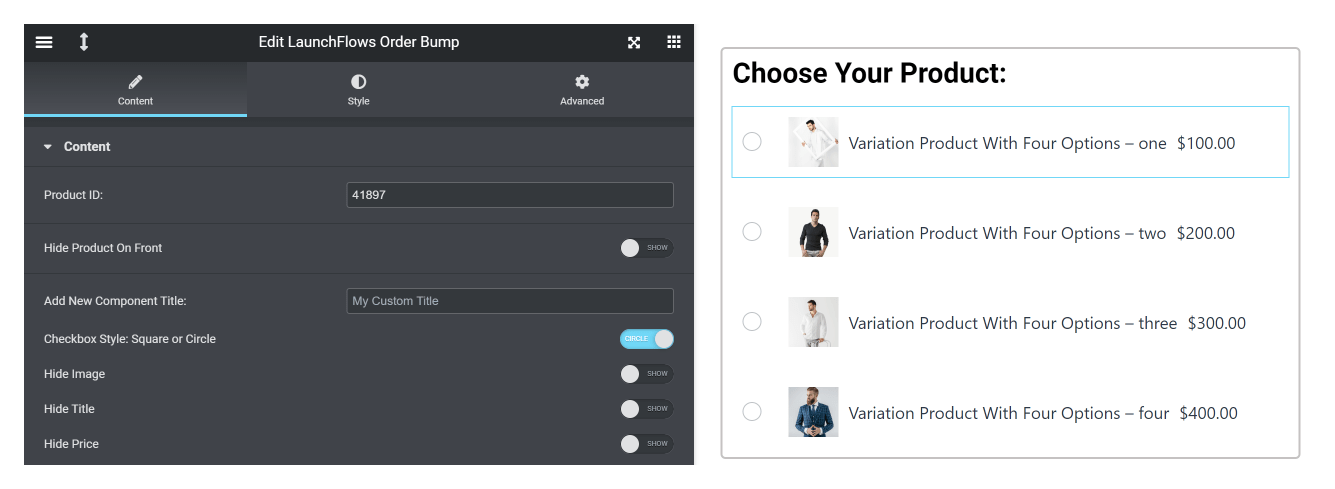
- Add the Order Bump Component / Shortcode to this checkout page via Gutenberg, Classic Editor or Elementor


- Add the product ID to the Component / Shortcode, and optionally any additional parameters
- Setup the style and optionally hide any parts of the Component you do not wish to display
Variation Setup
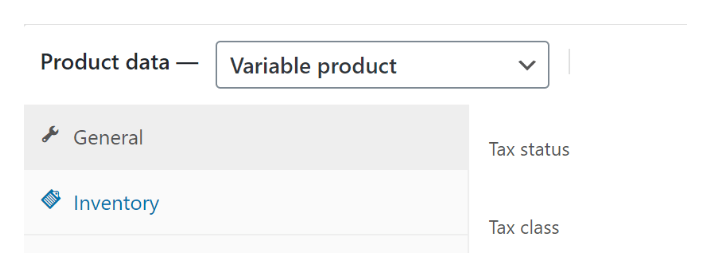
If you prefer to offer an array of products, where only ONE variation option from product can be added at a time, create a Variable Product instead.
- Select “Variable Product” instead of “Simple Product” from the WooCommerce product setup.

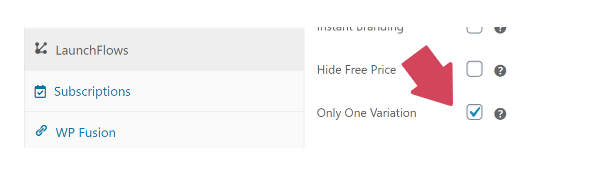
- In the setup page for the Variable Product, be sure to check the option box for “One Variation” so that a buyer can only add one variation or another, instead of multiple

- Then add any of the individual variation IDs to separate Order Bump components / shortcodes.

- Finally, choose the “circle” Checkbox Style option or use the style=”p-circle” shortcode parameter to change the square checkbox to a radio button.
