Relocate The Place Order Button
Why Do This?
There are times when you would like to relocate (and replace) the default WooCommerce “Place Order” button to relocate it to a different place in your custom checkout layout.
With Elementor
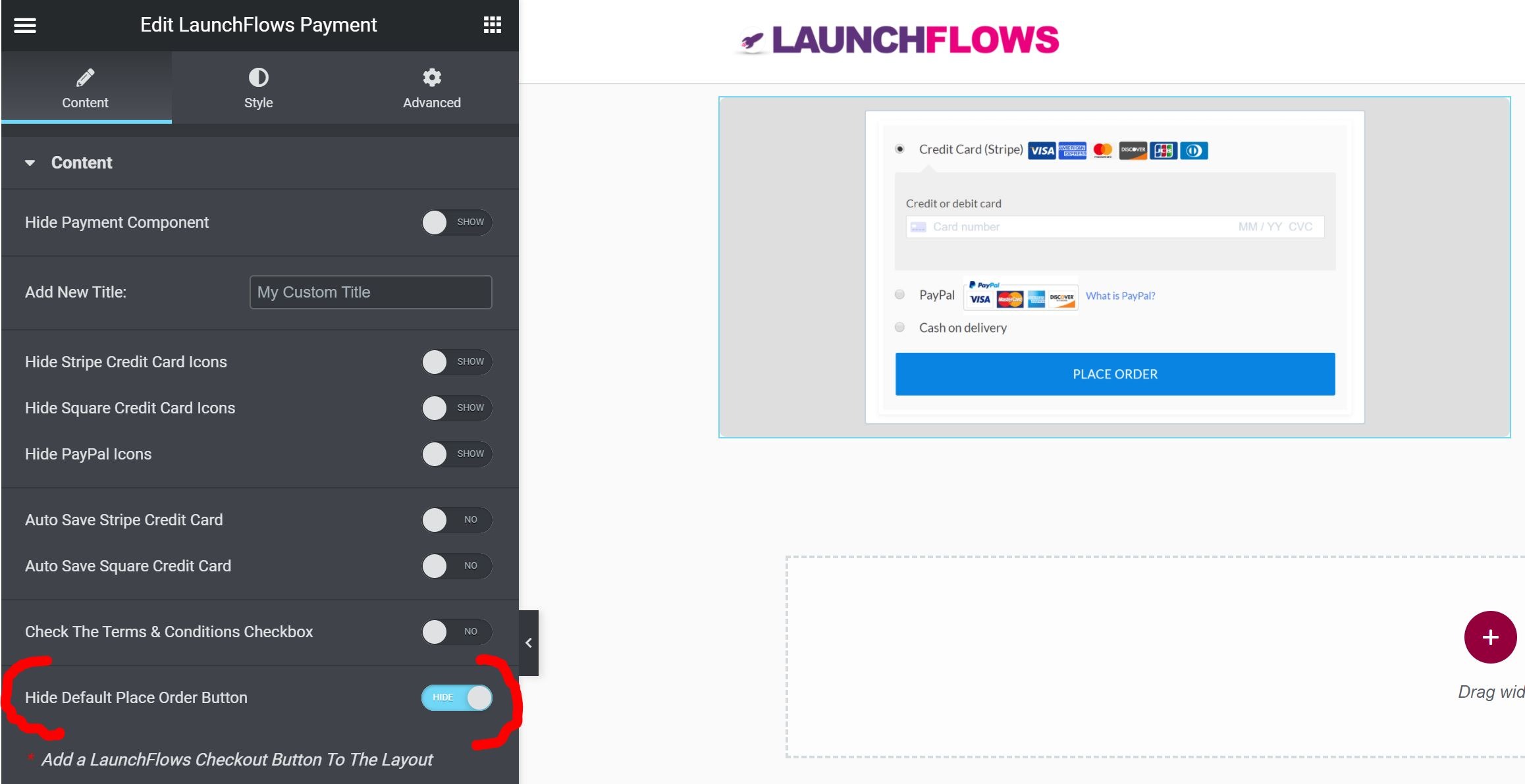
Go into the LaunchFlows Payment widget and enable the “Hide Default Place Order Button” switch.

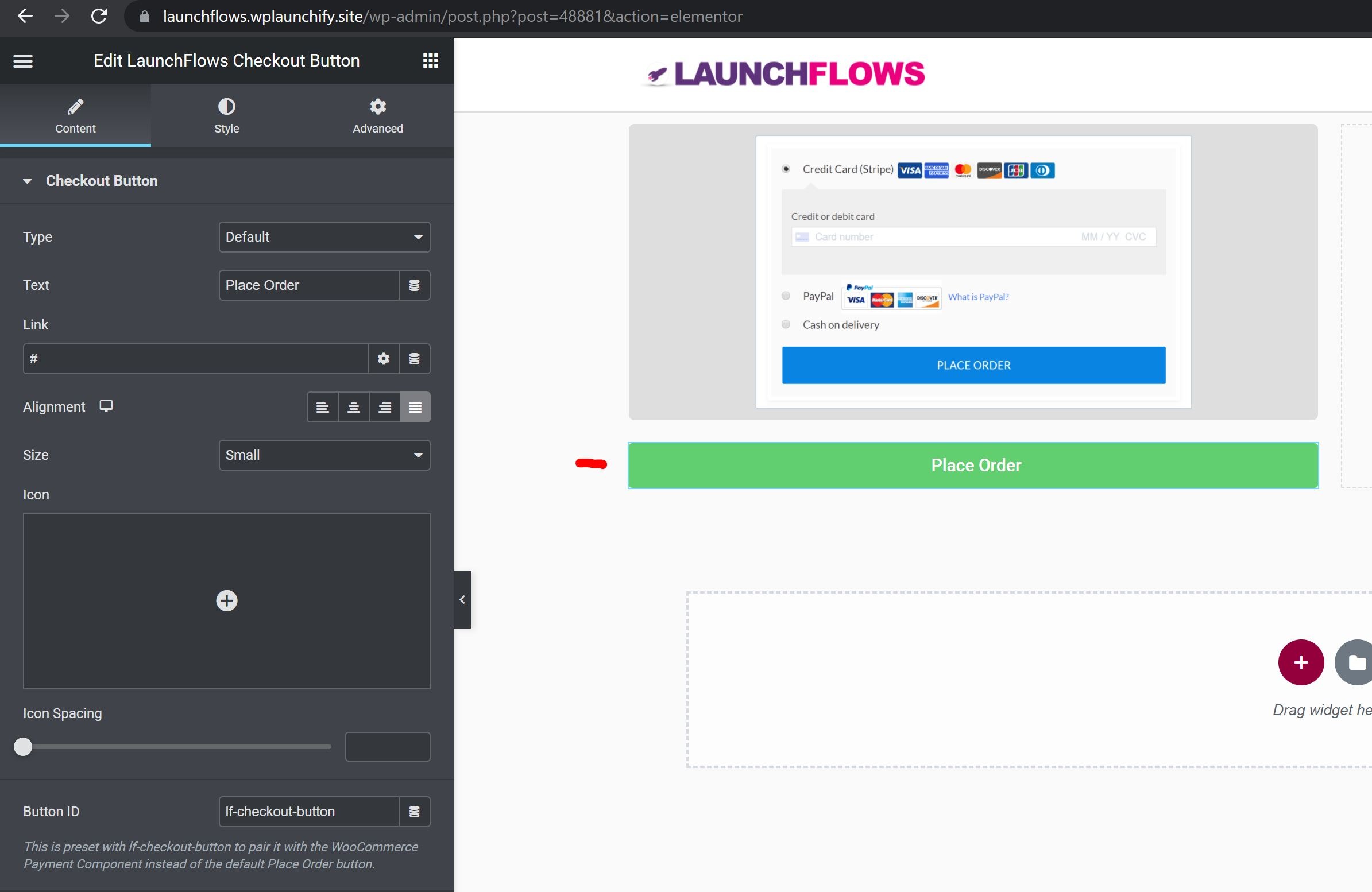
Next, add a new LaunchFlows Place Order Button widget wherever you desire in your layout. Style the new button to your tastes.

With Shortcodes
Hide the default WooCommerce place order button by adding the following shortcode to the bottom of your layout, so it does not create any unwanted spaces between displayed elements:
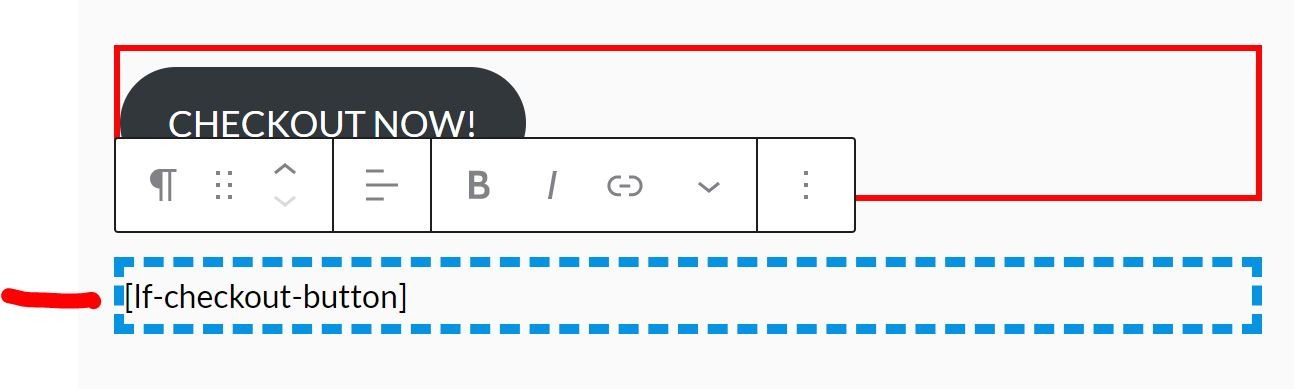
[lf-checkout-button]
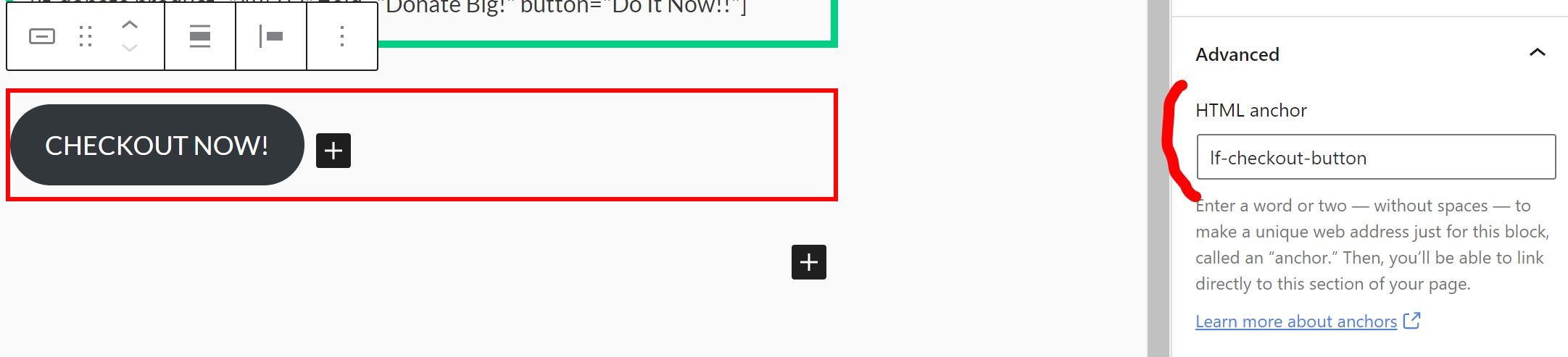
Next, add a new button or clickable element to your layout and assign the ID (HTML anchor) of #lf-checkout-button

This will cause the new button or clickable element to trigger the default checkout process.
