IF-So Dynamic Content
What Is It?
The If-SO Plugin lets you add or replace content on your own website in line with the visitors’ profile or interaction with the website.
When To Use
You can create conditional content blocks that contain LaunchFlows offers and then display them in any location within your sales funnel pages or posts depending on whether the rules you’ve created are true.
These rules compliment the normal capability of LaunchFlows to create funnels for particular products by creating global “rules” for dynamic offers, checkouts and thank you pages.
For example:
-
- Show an upsell offer if someone has a particular product in the cart or has previously purchased another product
- Direct someone to an alternative offer or thank you page based on buying any products in a particular category
- Offer different bundles of products based on a buyer’s location, day of the week, or total amount in the shopping cart
- Create dynamic discounts in a sales funnel that apply to all products that are added so long as someone is viewing a particular sales page
- Offer a subscription to anyone who has previously purchased or is about to purchase a one-time product
And many more!
How To Use
Be sure to install the free WooCommerce add-on for If-So and alternatively the free add-on for WooCommerce Subscriptions.
Steps:
- Create a new If-So Trigger from the admin dashboard.
- Add any of the LaunchFlows sales components for Order Bump, Upsell, Always-In-Cart, Thank You Page and more to Dynamic Content Version A
- Apply the conditions under which you would like these LaunchFlows components to appear (ex: If a particular product is in the cart)
- Add any alternative LaunchFlows sales components to additional Dynamic Content Versions (B, C, D, etc.) for all your desired options
- Copy the if-so shortcode to use in your Classic or Block editor for any pages/posts where you want these dynamic offers to appear
- You may alternatively use the If-So block for Gutenberg or widget for Elementor to place these dynamic offers.
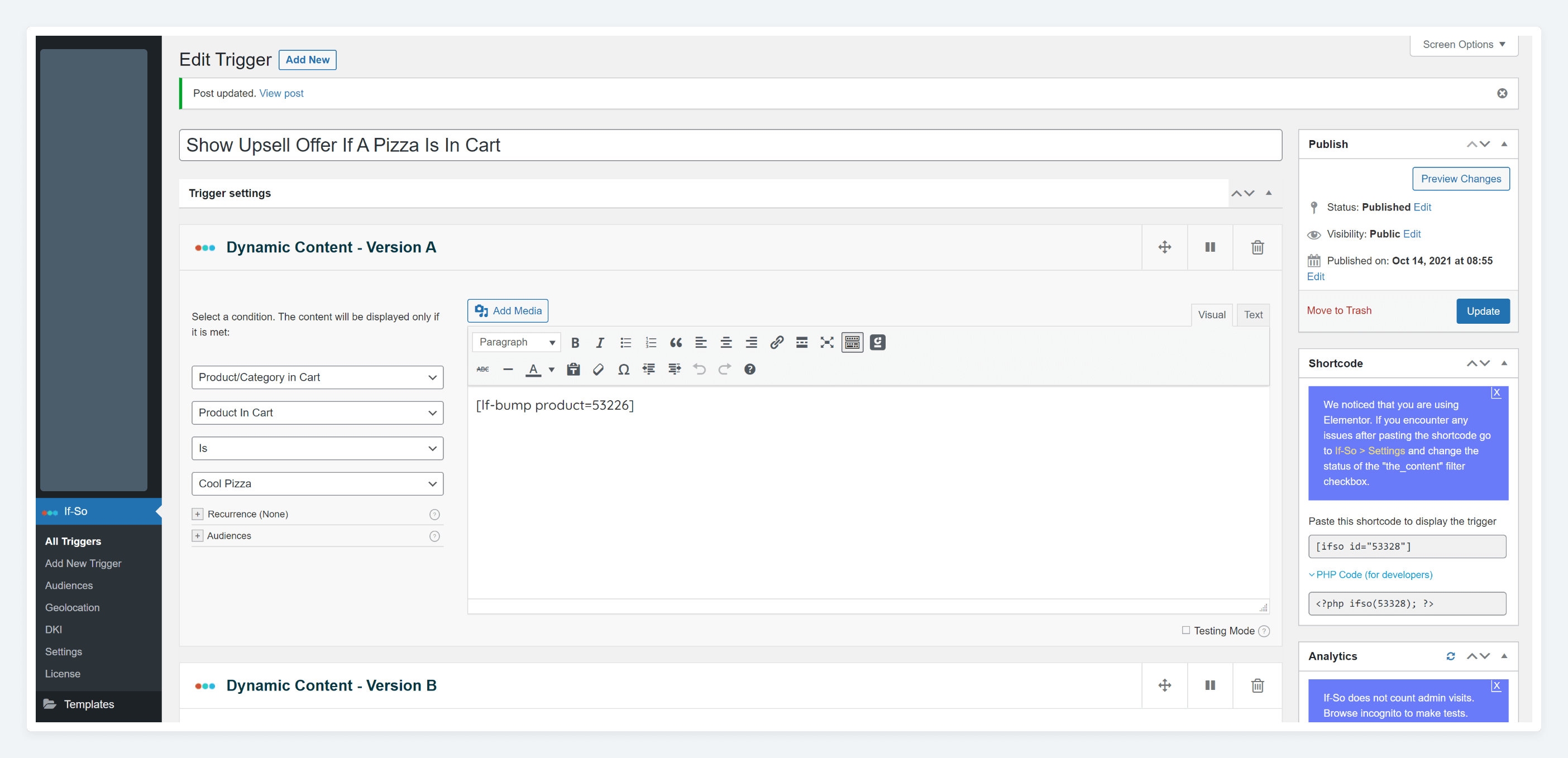
Setup Example – Admin
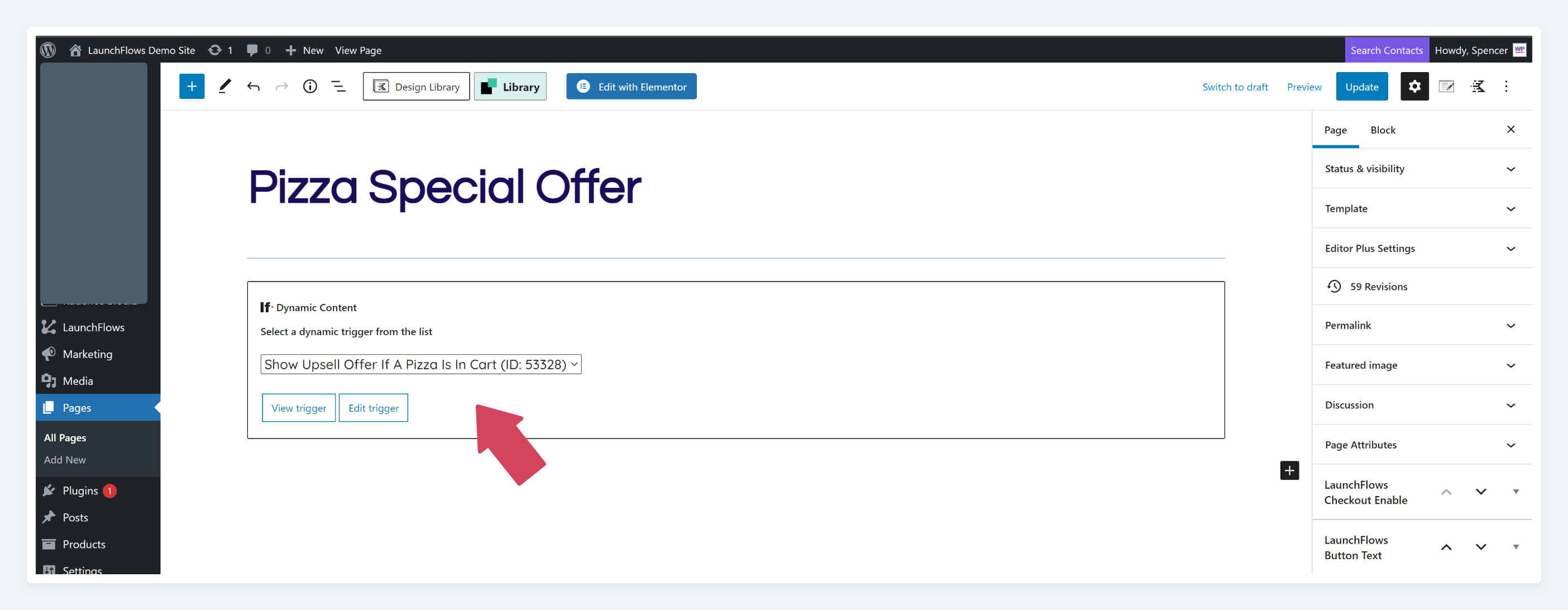
Setup Example – Front End Display
In our simple example, when the conditions are met, the output of Dynamic Content Version A will display on the front end as shown below.

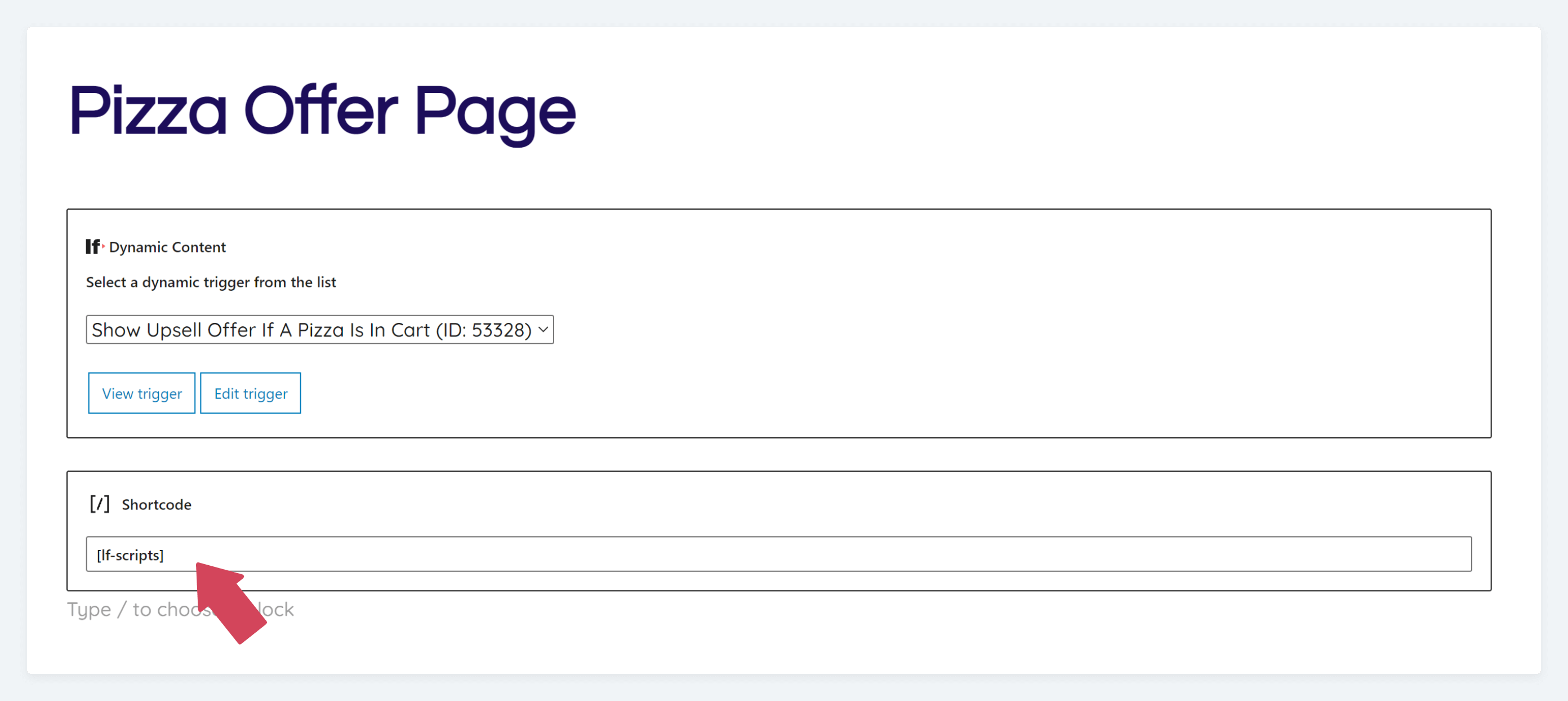
Tip #1 – Add Scripts
When using the If-So Gutenberg Block or metabox on any page, it will be necessary to add the LaunchFlows scripts shortcode to the display page in order for the dynamic content to style properly.
If you are otherwise not on a Product Page or using other LaunchFlows offer components, add the following below the If-So block.
Scripts For LaunchFlows
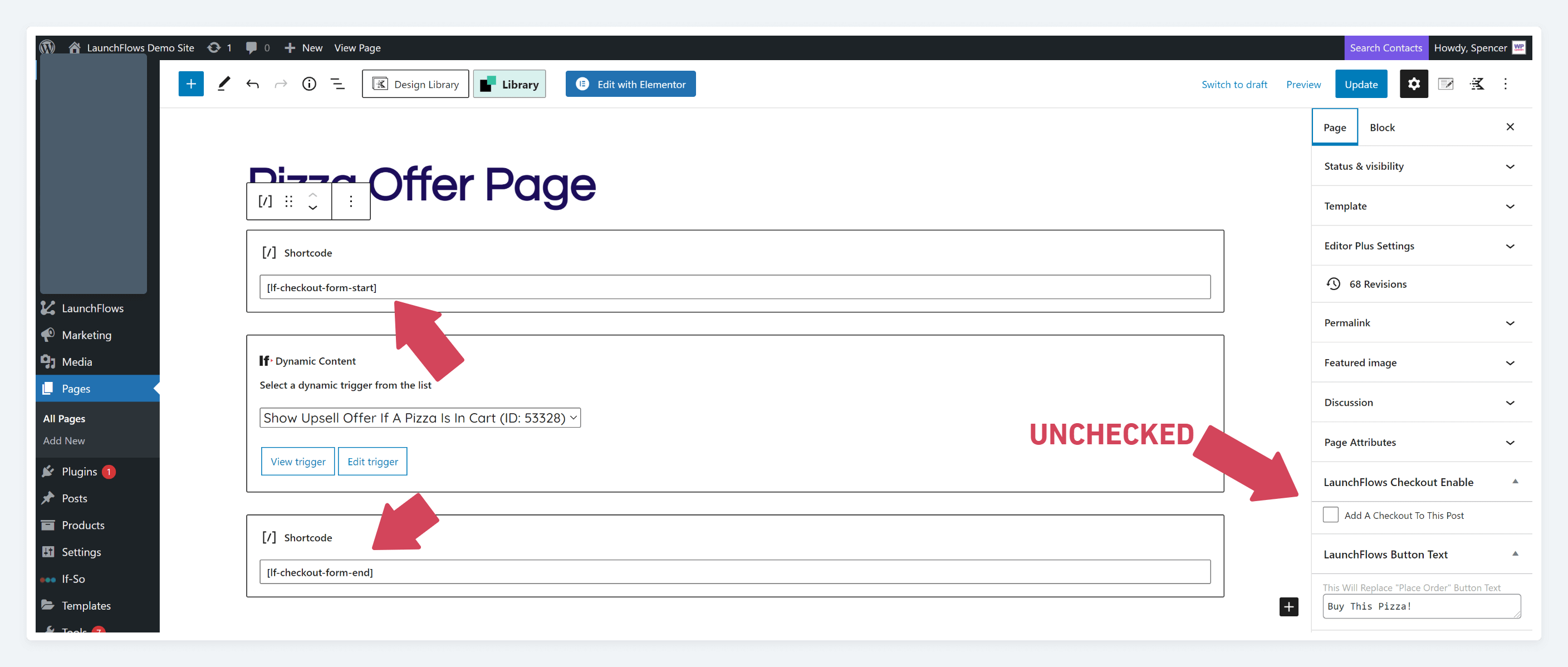
Tip #2 – Custom Checkout Layout
You can use an If-So Dynamic Offer on any standard WooCommerce Checkout page (using the shortcode of [woocommerce_checkout]
If you want to use an If-So Dynamic Offer on a customized LaunchFlows Checkout layout page, it is necessary to wrap the content with the LaunchFlows checkout form start and end tags (instead of using the normal checkbox option for adding a checkout to the page/post.
Add the following shortcodes, with the start at the top of the content area and the end at the bottom, and any other content in between (including the If-So block or shortcode)
LaunchFlows Checkout Form End
[lf-checkout-form-start]LaunchFlows Checkout Form End
[lf-checkout-form-end]