Sticky Checkout Components
A “sticky” checkout component is an effective way to show a menu of available products to purchase or the order review, because it will always remain visible on the page, even if the rest of the content scrolls down.
Create Two Columns
While you can do it with one column, this would lead to some content being blocked by the sticky component. Use two columns or more to avoid this issue.
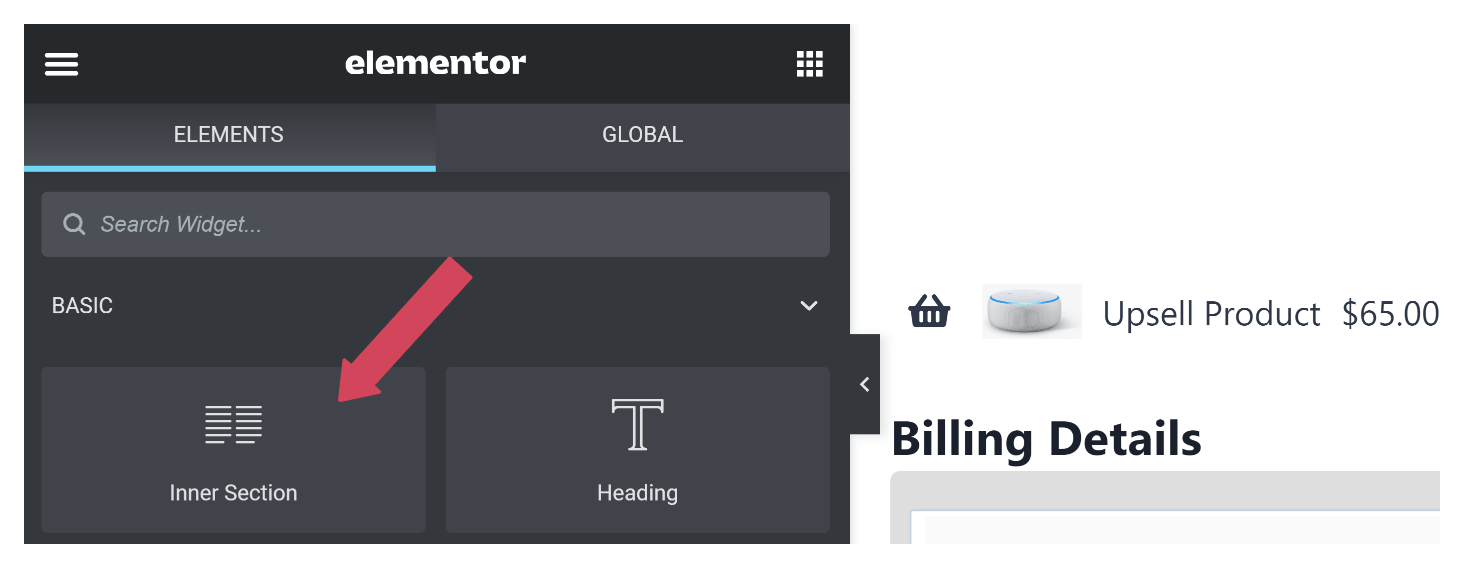
Add an Inner Section

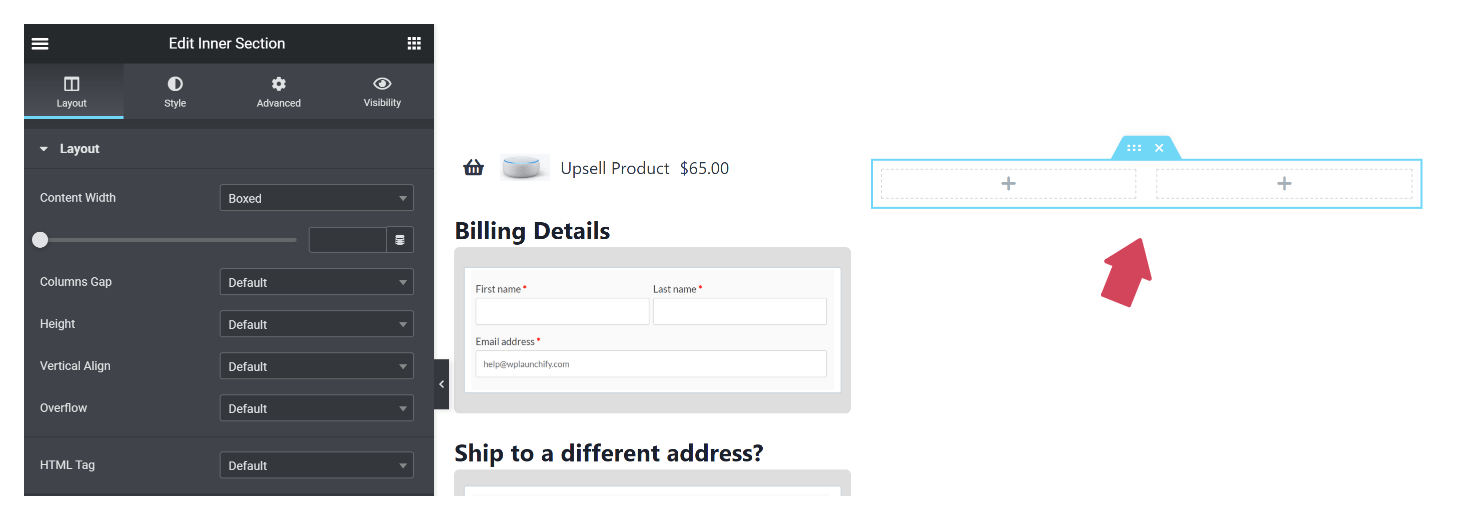
Drag an Elementor Inner Section Widget to either column.

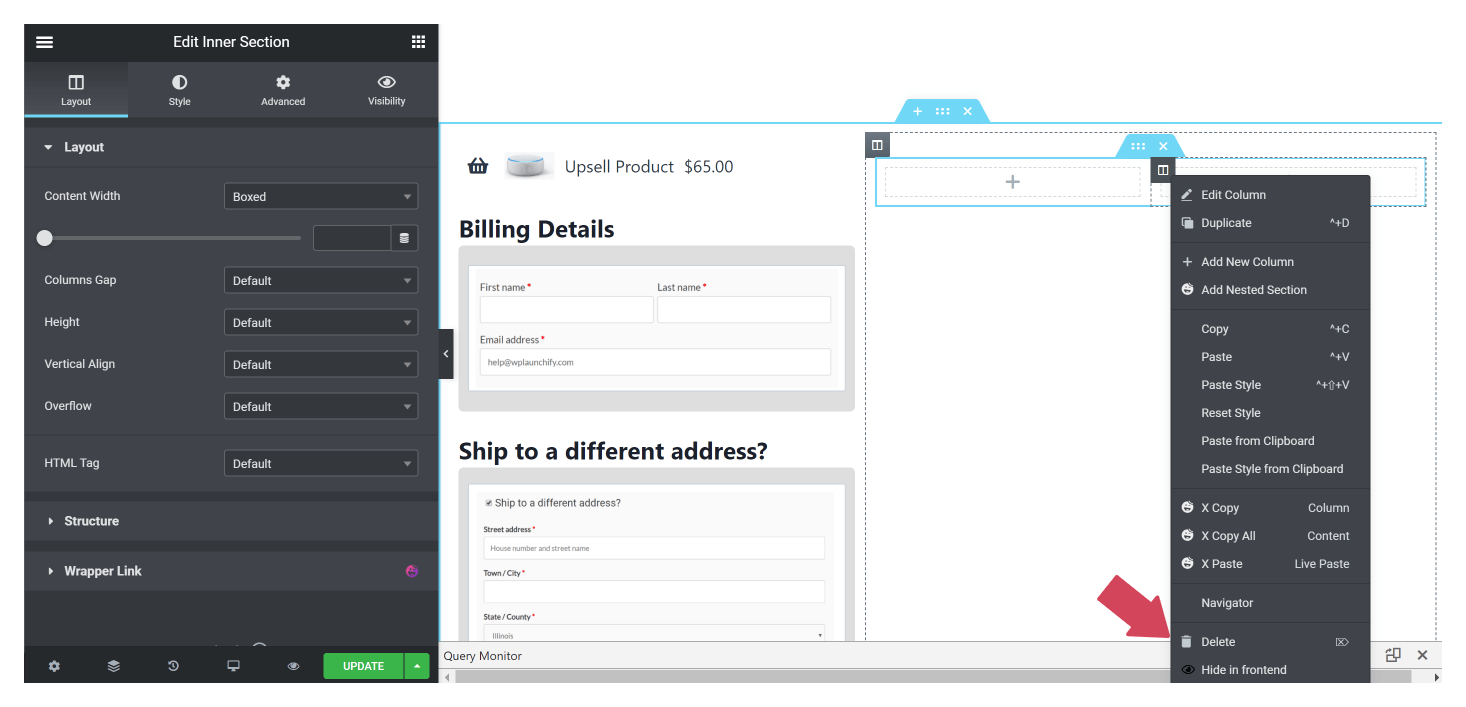
Delete the second column of the Inner Section.

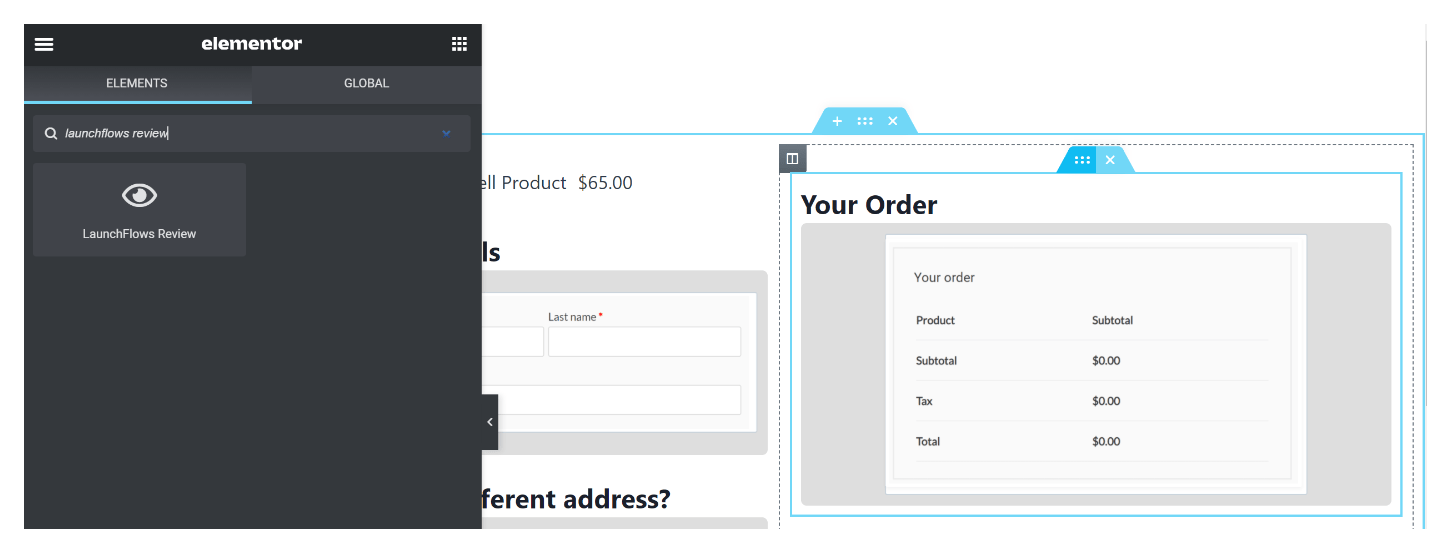
Then add a LaunchFlows Component such as Review, Order Bump, or Always In.

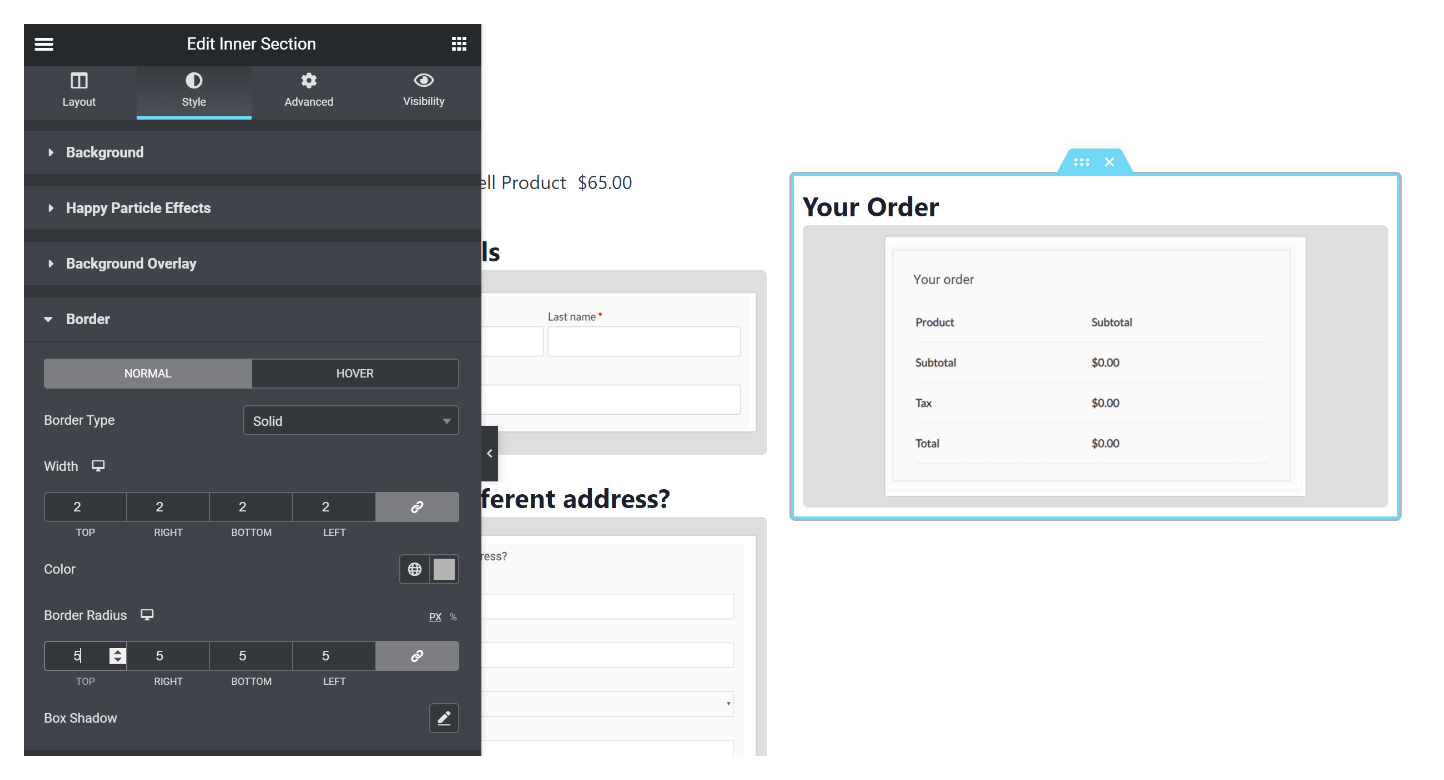
Style the Inner Section with a border or drop shadow to help it stand out more.

Make it Sticky
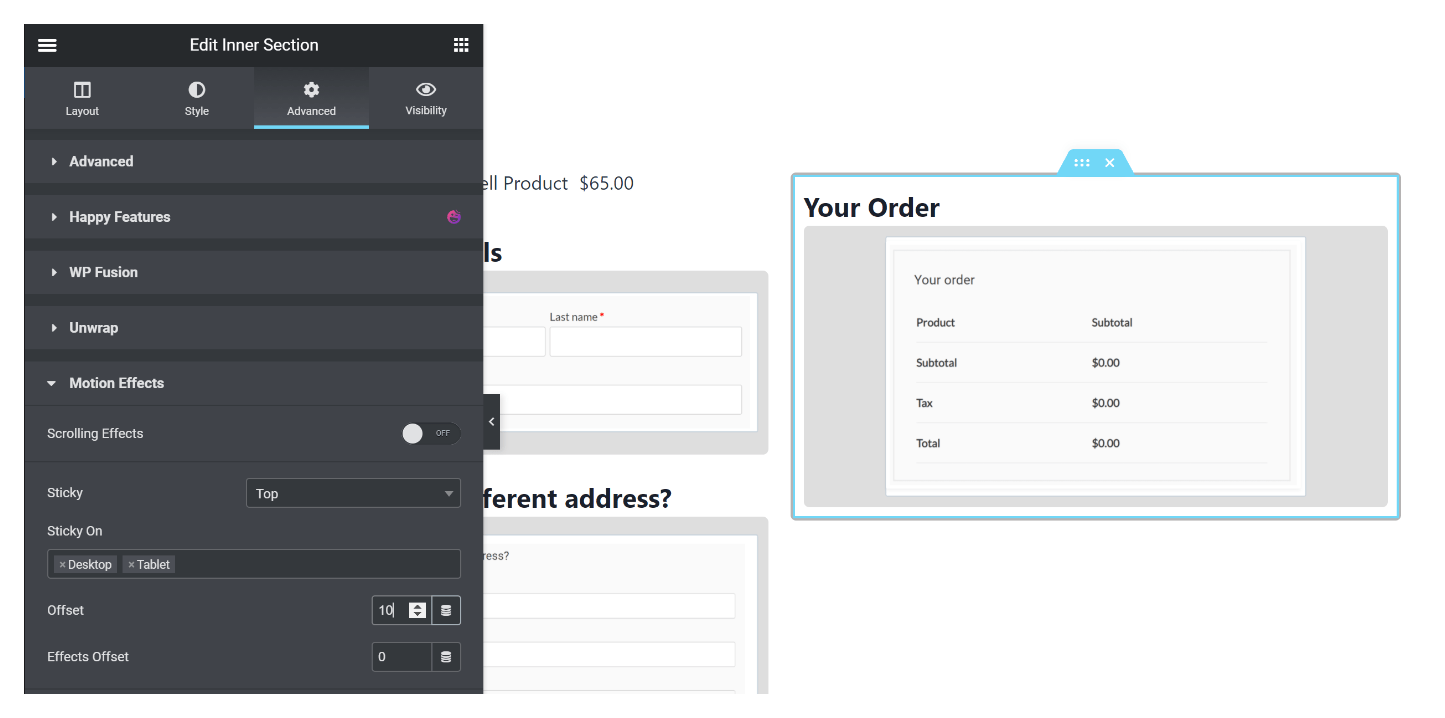
Select the Inner Section Widget then click on the Advanced Tab of Elementor sidebar and scroll down to Motion Effects, and chooose Sticky and position of Top.
You may want to add an offset of 10px or more to give some space between the Inner Section and your header.
It is usually a good idea to only show this effect on Desktop and Tablet since a mobile device will show both columns as one and you don’t want to block content below the sticky Inner Section.

Update the Elementor Layout and you’re done!
