Template Library Of Popular Flows
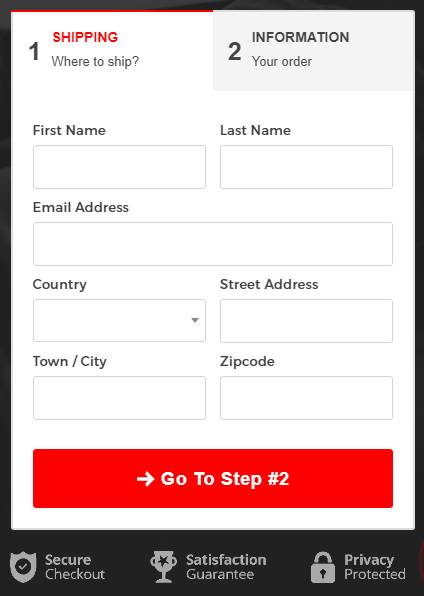
We will be creating a full library of ready to use Elementor Templates, with working demos, that can be downloaded and installed for free in any site with WooCommerce, Elementor (free) and LaunchFlows for instant results!